本記事では、microCMS、Gatsby.jsとNetlifyを使って本ブログを作成した方法について説明します。
説明の流れは
- ヘッドレスCMSの選定 (いかにしてmicroCMSを使うようになったか)
- microCMSのAPI設定
- Gatsby.jsによるサイト構築
- Netlifyによるサイトの公開
となります。
MicroCMSを選んだ理由
前回の記事でWordpress製ブログの移行を断念してから、最初からヘッドレスCMSとして作られているサービスを使ってGatsby製ブログを作ろうと考えましたが、
その矢先「ヘッドレスCMS, 意外とたくさんある」という事実に突き当たりました。
当初、一番安牌と考えていたのはNetlify CMSでした。当初からGatsby製サイトをNetlifyで公開しようとしていたので
Netlifyでお膳立てされたサービスですべてを完結すれば、簡単にサイトが作れる算段です。
ContentfulもヘッドレスCMSの中で「鉄板」の地位を築いているように見えました。ユーザー数もノウハウの蓄積もピカイチです。
一方、日本発のmicroCMSというサービスがあることを聞き及んでいました。
結局、以下の2点からmicroCMSを選びました。
- 日本語のドキュメントが整備されている
- 最低限必要な機能が整ったシンプルなUI
とくに管理画面のUIのシンプルさはヘッドレスCMS初心者の私を安心させてくれました。
microCMSのリッチエディタも、Wordpressのエディタとあまり変わらない使い勝手でした。
microCMS APIの作成
microCMSを使うことが決まったところで、microCMSで新規のサービスを作ります。
(サービスの作成方法は、microCMSの公式マニュアルを参照)
次に、microCMSで管理するコンテンツAPIを作成します。
当サイトのmicroCMSコンテンツでは、以下の4つのAPIについて定義を作りました。
- 記事
- タグ
- 固定ページ
- リンク集
APIを追加するには、microCMS左側の「コンテンツ(API)」の右隣の「+」をクリックします。
続いて「APIの基本情報を入力」画面でAPI名とエンドポイントURLを指定します。
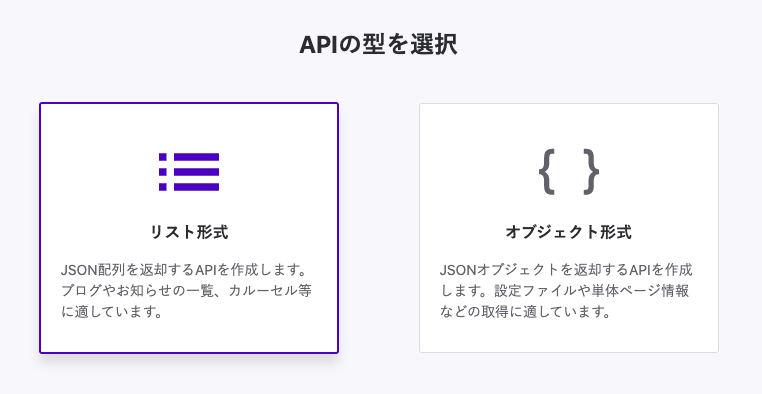
APIの型は「リスト形式」を選択します。
APIの型を選択したら、最後にAPIのスキーマ(データの形式)を設定します。
例として、記事APIのスキーマ定義を以下に示します。
- フィールドID : title, 表示名 : タイトル, 種類 : テキストフィールド
- フィールドID : summary, 表示名 : 要約, 種類 : テキストエリア
- フィールドID : body, 表示名 : 本文, 種類 : リッチエディタ
- フィールドID : writer, 表示名 : 著者, 種類 : テキストフィールド
- フィールドID : slug, 表示名 : URIスラッグ, 種類 : テキストフィールド
- フィールドID : tags, 表示名 : タグ, 種類 : 複数コンテンツ参照 - タグ
最後のタグのフィールドがタグAPIの定義に依存しているので、記事APIにタグフィールドを追加する前にタグAPIを作っておく必要があります。
記事、タグ、固定ページ、リンク集のAPI定義を作成したら、Gatsbyでサイトを構築する作業に入ります。
Gatsbyでサイトを構築
microCMSのAPI定義に続いて、Gatsbyでのサイト構築に入ります。
(現在のサイト生成コードの最新版はGithubに上げています。)
gatsby-source-microcmsを使ったサイトの構築にあたり、りゅーそうさんのnote記事
(前編・後編) を大いに参考にさせていただきました。
まずLinuxのコマンドラインから「gatsby new」コマンドで新規プロジェクトを作り、その上でgatsby-source-microcmsパッケージを追加します。
gatsby new
npm install gatsby-source-microcms
microCMSのコンテンツを取り込むため、gatsby-config.jsに
gatsby-source-microcmsパッケージの設定を加えます。
{
resolve: "gatsby-source-microcms",
options: {
apiKey: process.env.MICROCMS_API,
serviceId: "og-blog",
apis: [
{
endpoint: "articles",
},
{
endpoint: "tags",
},
{
endpoint: "links",
},
{
endpoint: "pages",
},
],
},
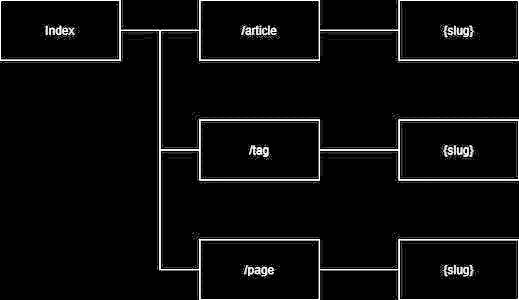
以下、下図のサイト構成でページを作っていきます。
トップページ (index)
トップページ(src/templates/index.js)には、各記事の概要 (タイトル、要約、公開日、タグ) が表示されるようにしました。
トップページの各記事の概要のリンクから、各記事のページが見られるようにしています。
またトップページを含む全てのページの右側には、メニューバーが表示されるようにしました。
ページ右側のメニューバーには、ブログの扱うタグ一覧、固定ページの一覧とリンク集が表示されるようにしました。
(メニューバーの表示は src/components/rightmenu.js で定義したコンポーネントを使いました。)
記事 (article)
src/templates/blog-articls.jsにて、各記事の詳細ページを生成しています。
各記事の詳細ページでは、記事本文の全文が表示されます。
各記事のURLは、microCMS側で各記事に設定しているslug (スラッグ : URLに含めるための英数字の略称) を使って
/article/<記事のslug>としています。
記事のSNSシェアボタン
この記事の下方にもありますが、SNSシェアボタン (Twitter, Line, LinkedIn, Facebook) を
各記事に設けています。
SNSシェアボタンの設置には、react-shareパッケージを使用しました。
タグ (tag)
microCMS側で、1つの記事に複数のタグを付けられるように設定したうえで、
各タグのインデックスページ
/tag/<タグのslug>を作りました。
各タグのインデックスページに、該当タグの含まれるすべての記事の概要を
表示するようにしています。
各タグの情報と、各タグに対応する記事一覧を取得するGraphQLクエリは
src/templates/tag-index.jsの変数queryの値を使って取得しています。
固定ページ (page)
src/templates/static-page.jsでは、各固定ページの内容を表示するページを生成します。
サイトの動作確認
作成途中での部分的な確認は
gatsby develop
を実行し、ブラウザでlocalhost:8000を開きます。
GraphQL絡みの修正をしない限り、jsファイルの修正はブラウザの表示に自動的に適用されます。
GraphQLのクエリなどを変更した場合はCtrl-cキー操作でいったんdevelop動作を抜けて、再度developを実行します。
パフォーマンステストなど本格的な確認は
gatsby build
gatsby serve
を実行し、ブラウザでlocalhost:9000を開きます。
microCMSのAPI認証キーの取り扱い
Githubにコミットする前に、microCMSのAPI認証キーを
Githubにコミットするコードから外し、「.env」隠しファイルでキーを管理するようにします。
npm install --save dotenv
gatsby-config.jsのapiKeyの部分を以下のように変更し、dotenvパッケージを呼び出すようにします。
apiKey: "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx",↓
require('dotenv').config()
...(中略)...
apiKey: process.env.MICROCMS_API,
.env 隠しファイルには、APIキーを以下のように入れておきます。
MICROCMS_API=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
.envファイルはリポジトリにコミットしないよう、.gitignoreの設定を忘れずしておきます。
echo .env >> .gitignore
GatsbyのプロジェクトをGithubにコミットしたら、Netlifyにログインします。
Netlifyでサイトを公開
作成したサイトをNetlifyで公開します。リポジトリを登録して環境変数を設定しておくだけで
Gatsbyで作成したサイトのビルドが始まり、数分でサイトの公開まで完了します。
リポジトリの設定
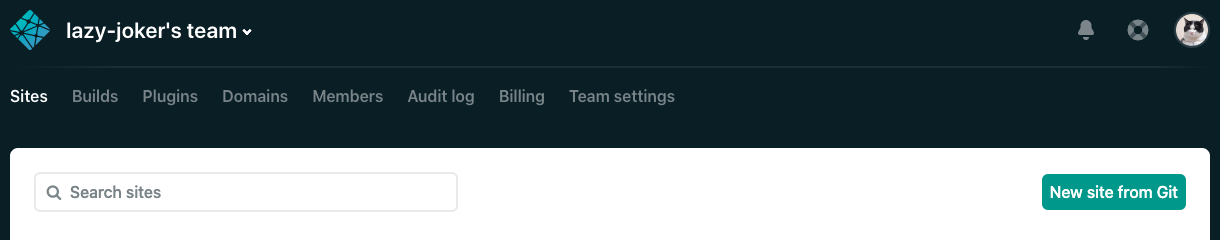
Netlifyにログインして、「Sites」のNew site from Git」を選択します。
「Github」を選択し、Gatsbyのプロジェクトのリポジトリを選択します。
環境変数の設定
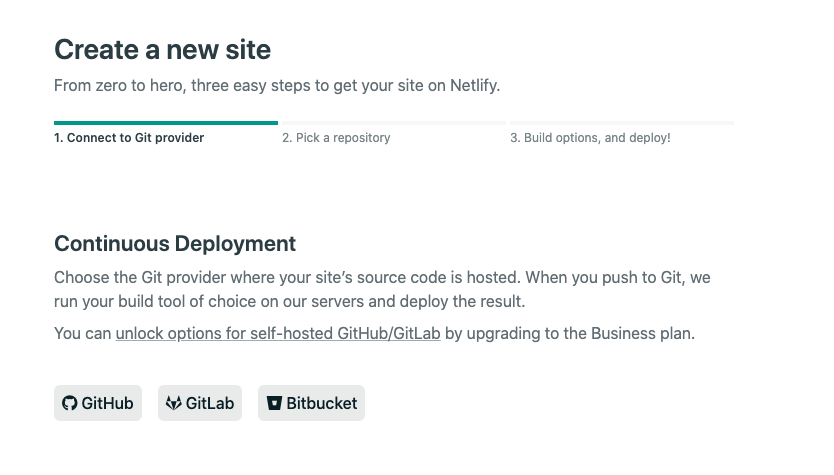
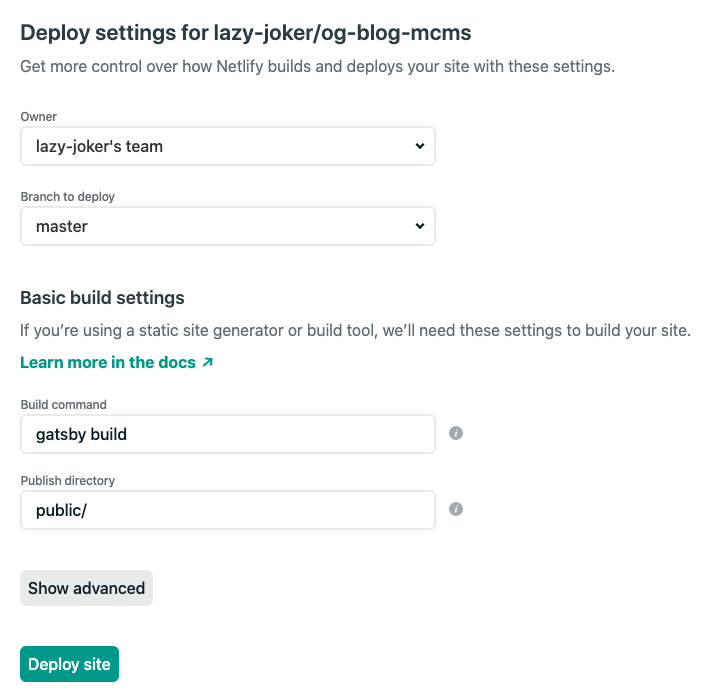
Githubのリポジトリの選択まで終わったら、ビルド方法の設定に入ります。
「Deploy site」の前に、「Show advanced」から環境変数の設定に入ります。
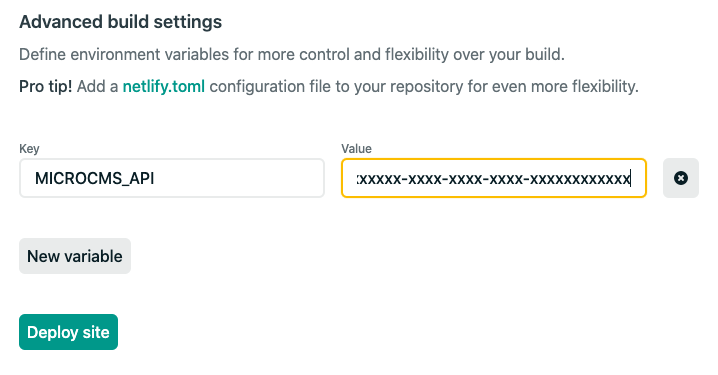
「Show advanced」を押すと「New variable」ボタンが現れるので
「New variable」ボタンを押して環境変数MICROCMS_APIを追加します。
MICROCMS_APIの値 (Value) は、.envファイルで指定したのと同じ値にします。
最後に「Deploy site」ボタンをクリックするとNetlifyのサーバでサイトのビルドが行われます。
ビルドは数分で完了し、その後はNetlifyで割り当てられたサイト名でサイトが公開されます。